こんにちは。chia(@prnwhme)です。もう3月も半ばですがまだこたつ使ってます。
今回は「Pixlr.com」というオンライン画像編集ソフトを利用し、「URLから画像のサイズを直接リサイズして保存する方法」をご紹介したいと思います。
これまでフリー画像を保存してブログに掲載するためにやってたこと

どうして今回この方法をご紹介しようと思ったのかと言うと。
これまで当ブログ「まつりことのは」では記事で使用する画像をフリー素材サイトから利用していたんですね。
ただ画像によってはサイズが大きなものも多く、そのまま貼り付けてしまうとページ全体の速度が重くなってしまうためフリー素材ソフトとは別のオンライン画像編集サイトで画像を小さくしていました。
保存から掲載までのプロセスを箇条書きにするとこんな感じ☟。
- フリー素材サイトで画像をPCに保存する
- 保存したPCを画像編集サイトにアップロード
- リサイズした画像を再びPCに保存
- 最初に保存したサイズの大きな画像を削除
- リサイズした画像をブログにアップロード
ンンンンンンン!!!!我ながら面倒臭い!!!!!!

もっと効率的に画像が保存できればサクサクブログが書けるのに…。
そう考えたchia。
色々方法を探して、何とか見つけました。
オンライン上で直接画像をリサイズして保存する方法
①保存したい画像のURLを取得する

まず、保存したい(ブログで使用したい)画像を表示させます。
今回は普段利用している画像サイト「freepik」を使用しました。
画像を右クリックしてポップアップを表示させてから、「画像アドレスをコピー」をクリックします。
これで画像のURLがコピーされました。
②オンライン画像編集ソフト「pixlr.com」でリサイズする
次に別のタブで「pixlr.com(pixlr editor)」を開きます。
日本語でも表示されるみたいですが、chiaが利用したときは英語の表記になってしまったためそちらで使い方をご紹介します。

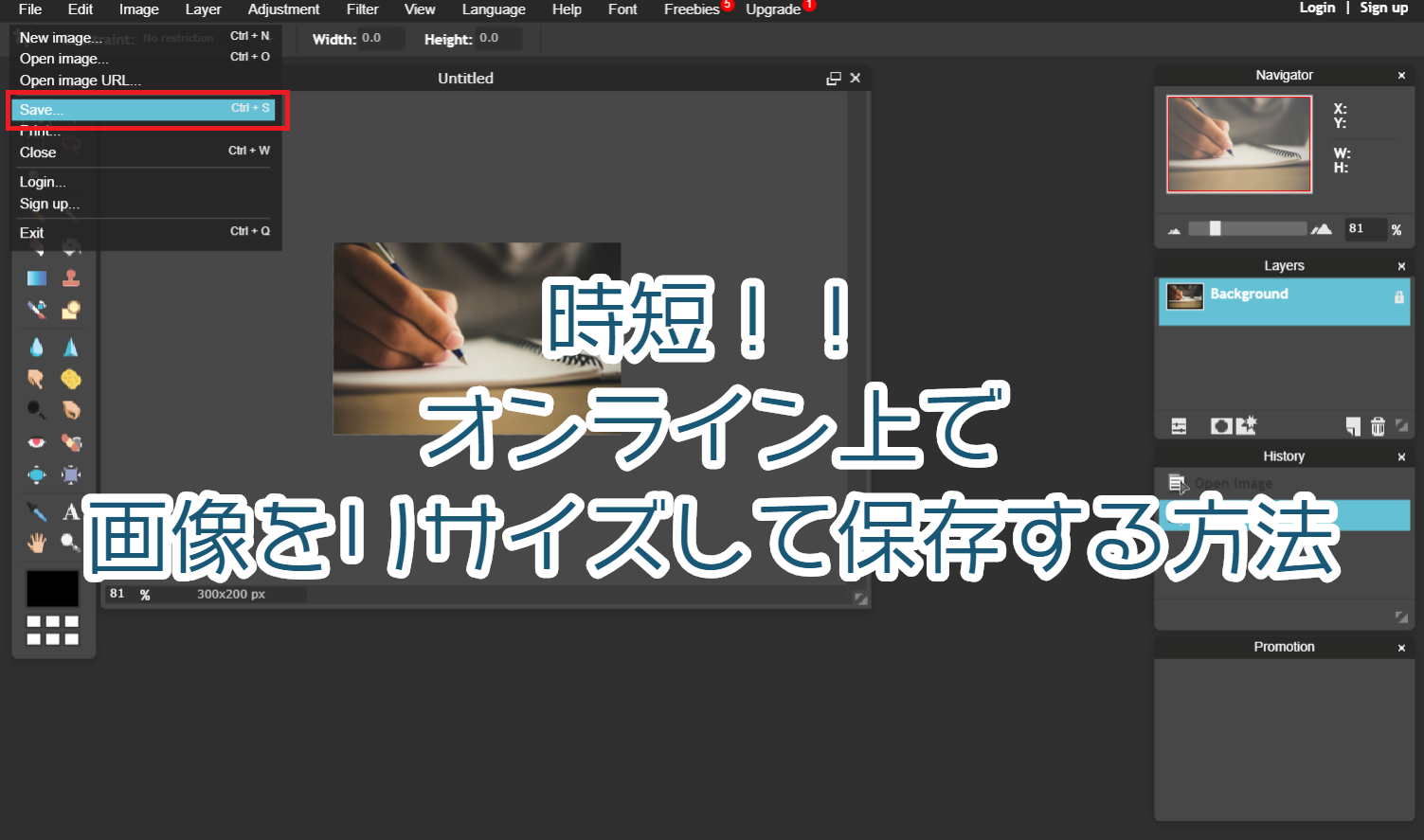
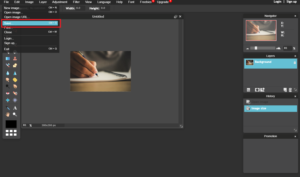
左上に小さく表示されている「File」をクリックしてポップアップを表示。
その上で「Open image URL」をクリックするとURLを入力するフォームが表示されるため、こちらに先ほどコピーした画像のアドレスをペーストして読み込ませます。

画像が読み込まれました。
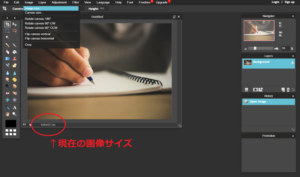
オリジナル(現時点での)画像サイズは画像の下に表示されています。ちなみにこちらのイメージ画像は「626×417ピクセル」。ブログで使用するにはリサイズしなくても問題ないかな~という感じです(個人的に)。
さて、画像を実際にリサイズして行く方法ですが、読み込んだ後に上のメニューバーの「Image」をクリック。表示されたポップアップのうち、「Image size」を選択しましょう。

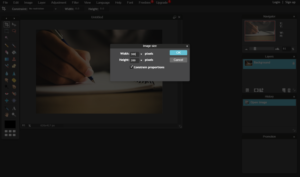
数字で変換したいピクセルを入力。縦横比を保持したサイズに変換することもできます。

今回は試しに小さくしてみました。
サイズの変更が終わったら、あとはメニューバーの「File」から「save」を選択してPCに保存するだけです!めっちゃ簡単!!!
まとめ。画像編集の時間を節約して時短ライティング!

今回は画像のURLを利用してオンライン上で画像をリサイズし、保存する方法をご紹介しました。
普段記事にオンライン上の画像を利用しているブロガーさんだけでなく、記事作成を請け負っているライターさんでも効率的に使っていただけるツールだと思います!
皆さんもぜひ試してみてくださいね(^ω^)